Updated on 2023-09-18
DTM用自作PCのおすすめPCパーツ
前回の記事で、DTM用の自作PCを組む場合のポイントを解説しましたので、今回は具体的な構成例を示したいと思います。
では、さっそく
| PCパーツの種類 | 型番 | 価格 | 価格の参考にしたショップ |
| CPU | Intel Core i5 13500 BOX | 37,730 | ドスパラ |
| メモリー | Crucial 64GB(32GBx2枚) DDR4 3200MT/s(PC4-25600) CL22 | 16,200 | amazon.co.jp |
| M.2 SSD | Lexar 4TB NVMe SSD PCIe Gen 4×4 | 29,800 | amazon.co.jp |
| マザーボード | MSI MAG Z690 TOMAHAWK WIFI DDR4 | 23,054 | amazon.co.jp |
| PCケース | DEEPCOOL CH510 WH | 8,980 | ドスパラ |
| 電源 | MSI 850W MAG A850GL PCIE5 | 15,520 | amazon.co.jp |
| CPUクーラー | DEEPCOOL AK400 R-AK400-BKNNMN-G-1 | 2,980 | ドスパラ |
| OS | Windows 11 Pro 日本語版 パッケージ版 | 18,500 | amazon.co.jp |
| 合計 | 152,764 |
このパーツ構成の特徴
- M.2 SSDを4枚搭載できるマザーボード
- M.2 SSDは、4TBと一般的なノートPCより大きいサイズを選択
- メモリーが64GBで、安価に大容量で搭載
- 電源容量は850Wと強め(PCゲーム、動画編集用途などグラフィックボードを搭載することを考慮)
PC本体以外に必要な費用
- 液晶モニター
- マウス
- キーボード
液晶モニター
作業領域は広ければ広い方がいいので、設置場所のスペースやデスクの大きさにもよりますが、マルチディスプレー構成をおすすめします。複数設置できない場合は、WQHDまたは4Kのもので作業領域を確保したり、モニターアームでモニター上部に2枚目を設置することも検討してください。
マウス、キーボード
マウス、キーボードは、好みによって価格帯(1000円~数万円)が大幅に変わるため具体的な製品名を上げるのは難しいですが、作業しやすい好みのものを購入してください。ただし、これも設置スペースによりますが、キーボードはテンキーのあるフルサイズのキーボードがおすすめです。数値入力など打ち込みにテンキーはとても便利です。
ワイヤレスに関しては、最近の製品は遅延もなくストレスなく使えますが、Bluetooth接続のものはレスポンスが悪く使っていてストレスを感じるのでお勧めしません。DTMではレスポンス速度やタイミングが大切なので、ワイヤレスにするならUSB受信機がついているもので、2.4GHzワイヤレス接続方式のものを選ぶとよいと思います。
なぜOSはWindows 11 Proを選択?
Homeでも問題ないです。パッケージ版のProが安かったのでこちらを選択しています。間違っても怪しい販売元のDSP版やシリアルコードを購入しないでください。正規品を買わないと騙されたり、ライセンスが認証されなかったりトラブルになります。PCショップでも正規品のDSP版が販売されていますが、価格差がそれほどなく、別のPCに引っ越ししたい場合など手間がかかる可能性があります。
自作PC最大のメリットは拡張性
MacbookやMac miniは最初選んだ構成から変えられないので、足りなくなったら足せることが難しいです。拡張できても外付けのThunderboltやUSBのSSDくらいでしょうか。
これはとれも重要なことですが、DTMの沼にはまると、データの容量は減ることは一生ありません(涙)
今のところメモリーが足りなくなったら追加、ストレージが足りなくなったら追加が、可能なのは自作PCだけです。
もちろん自作PCでもある程度の予算がないと始めるのが難しいことは事実ですが、これをMacで始めようとすると、比較的安いMacbook Airでも次のスペックで 164,800円です。
| CPU | 8コア |
| メモリ | 8GB ユニファイド |
| ストレージ | 256GB |
| 価格 | 164,800円 |
メモリー8GBでは、快適な動作は程遠く、しかもユニファイドメモリというのは、OS、アプリケーション以外にグラフィックでも使用されるのでDAWで8GB全てを使うことはできません。ストレージ256GBでは、KOMPLETE 14 Ultimateでは本当に使うものを吟味してインストールする必要がありそうです。外付けUSBのSSDを活用することが必須になると思います。
ノートPCなので持ち運べるというメリットはありますが、DTMで持ち運ぶのは、そういった活動をしている方に限られるので本当にノートPCである必要があるかよく考えてください。
自作PCで興味のあることを始めよう
DTMに関わるパーツ毎の性能などは、前回の記事と合わせてある程度示せたと思いますが、私が示した予算が用意できない場合でも、あきらめる必要はありません。
自作PCでは、メモリーは8GBからでも始められます。ストレージも256GBからでも始められます。劇的にコストを下げて、予算に合わせて自分の可能性をあきらめない構成が可能になります。
興味があることをすぐに始められないことの方がデメリットだと思います。
目的を明確にして、予算内でPCパーツを選別して今すぐ始めましょう!
Updated on 2023-09-18
円安のご時世。今こそDTM用自作PCのおすすめ
DTMと言えばMacが定番ですが、AppleはiPhoneと同様にMacでもストレージの容量で価格帯を分けているので、昨今のプラグイン等の容量の肥大化や円安の状況を考慮すると、誰にでもおすすめできる状況ではなくなりました。
とにかくメモリーもストレージも円安の影響とは言え高すぎですよね。
| メモリー容量 | ストレージ容量 | 価格(円) |
| 16GB | 512GB | 288,800 |
| 32GB | 1TB | 372,800 |
| 32GB | 2TB | 428,800 |
| 32GB | 4TB | 512,800 |
| 32GB | 8TB | 680,800 |
2TBで42万円を超えます。メモリーが64GBや128GBならまだわかりますが32GBと少ないのでコスパが悪すぎます。
DTMに必要なPCの性能とは?
DTMに必要な要素としては、CPU、メモリー、ストレージ(性能、容量)があります。
CPU
DTMでの楽曲制作では、ソフトウェアシンセサイザーやエフェクターなどプラグインを多数同時に使用して楽曲を演奏したり、録音したりします。
楽曲の制作中は特にプラグインの入れ替えや調整など動かしながら試すことが多いので、CPUのコア数は多い方がいいです。ただし、10コアもあれば困ることは少ないと思うので、それほど高価なCPUである必要はありません。
メモリー
DAWやプラグインを使用する人になくてはならにものはメモリーです。
最近のDAWやプラグインは豊富なメモリーがあることが前提になっていたりするので、インターネットの閲覧するくらいのPCよりは多く必要になります。16GBではOSやDAW以外にも起動しているソフトがあると空き容量が少なくなるので、快適な作業をしたいのであれば32GB以上必要になります。
ストレージ
最近のDTMはプラグインでの楽曲制作が定番で、特に人気のパッケージは、年々肥大化しています。KOMPLATE 14 Ultimateでは、全ての製品をダウンロードおよびインストールすると770GB必要になります。またDTMを始めると、年々あれやこれやほしくなります(笑)。また毎年バージョンアップしていくので、もっているプラグインの容量が少なくなることは一生ありません(真顔)
あと容量も大事なのですが、プラグインを追加したり音色を切り替えたりすることは頻繁に発生するので、ストレージの読み込み速度によってはかなりストレスになります。快適に作業をしたい場合は、M.2など高速なストレージが必要になってきます。
おすすめのDTM用自作PCのパーツは?
CPU
Intel 第12世代以降のCore i5以上であれば性能、価格ともに問題ないと思います。
2023年10月17日に最新の第14世代CPUが発売されるそうですが、こちらは13世代のリフレッシュ版となるようで、性能は数パーセントの向上にとどまりにDTMで使用する場合はそれほど違いは無さそうです。数パーセントの性能向上のために消費電力も上がりそうで、あと価格も高くなる見込みなので、待つ必要はないかと思います。
私はCore i9-13900Kを使用していますが、CPUの発熱で温度も高く省電力設定などの知識が必要になってきたり簡易水冷などの冷却コストも高くなりますので、Core i5-13600Kあたりがおすすめになります。消費電力も少なくほどよい性能で扱いやすいCPUになります。CPUクーラーも空冷のものであれば十分な冷却性能もの(DeepCool社製等)が5000円程度で購入可能かと思います。
おすすめのCPUは次の2つです。
- Intel Core i5 13600K (14コア ) 47,980円 (2023/9/17 最安価格)
- Intel Core i5 13500 (14コア ) 37,699円 (2023/9/17 最安価格)
なぜ同じ14コアで13500の方が1万円安いわけですが、これは同じ第13世代として発売されていますが、中身は1世代前の12世代(Alder Lake)のCPUと同じものです。そのため性能も13600Kの方が高く、その分高い価格に設定されています。新しいもの好きの方でなければ、13500で問題ないかと思います。
メモリー
第12, 13, 14世代の対応しているメモリーは、DDR4, DDR5の2つの規格が存在します。そのためマザーボードも2つの規格の異なるものが各社販売しています。今のところどちらも対応しているマザーボードは発売されていないので、どちらかを選ぶ必要があります。マザーボードベンダーや、小売店などは当然最新のDDR5をおすすめしていますので、最新を選ばれる方も多いかと思いますが、DTM用としては、DDR4がおすすめです。
DDR4を選ぶメリット
- 大容量(64GB, 128GB)にしてもコスパが良い
- 発熱、消費電力が少ない
- PCの起動が速い
- DDR5との性能差が少ない
おすすめのメモリーは、
- Crucial 64GB(32GBx2枚) DDR4 メモリ 15,820円 (2023/9/17 最安価格)
予算によっては32GBでさらに安くすることも可能ですが、自作PCのメリットを享受するなら64GBあってもよいかと思います。CLなどタイミングや転送速度など気になる点は多いですが、DTMで大事なことは安定動作することです。あまり速度にこだわらず安定したメモリーを選びましょう。
ストレージ
DTMでストレージと言えば、M.2 (エムドットツー) 一択です。他の選択しはありません。これを選ばないと自作PCにしたメリットが半減というかなくなります(涙)
最近はM.2の高速なストレージが安いものが多数出てきました。これがMacと比較して自作PCでDTMをする最大のメリットかもしれません。
以前は安いSSDなどは信頼性が低く故障するイメージであったと思います。もちろんそういう傾向は今後もあるとは思いますが、最近の格安M.2の製品はレビュアーがYoutubeなど多数情報を上げてくれているので、それほど心配しなくてもよい状況になりました。どのくらい酷使すると故障するかなどの動作検証もしてくれています。
自分で数カ月使用して快適に動作して問題ないものなのでおすすめしたいと思います。
おすすめのストレージは、
- Lexar 4TB NVMe SSD PCIe Gen 4×4 29,800円 (2023/9/17 参考 amazon.co.jp)
- Solidigm SSD P41 Plus 2TB 12,980円 (参考 2023/9/17 ドスパラ)
M.2はマザーボードに搭載できる数に限りがあるため、DTM用途としては4TBのものをおすすめします。2TBを2枚買ってもそれほど価格差がなくなったというのも理由としてはあります。
私は、Lexar 4TBを2枚と 2TBを1枚の合計3枚 (10TB)で運用しています。また、USBの外付けSSD 4TBとm.2の外付けUSB対応させた2TBも所持していますが、これらはMac用に購入しましたが。やはりわざわざ接続して使用するという手間がかかり使用しなくなりました。
あとすごく細かいところですが、プラグインによってはインストール先が選べないものがあったり、標準と異なる場所にインストールするとバグの原因になってりするので、Cドライブも予算があれば4TBがおすすめです。
あと、格安M.2を選べる理由で重要なことがあります。
それは、ストレージが壊れてもいいと考えています。というのもセッションデータ(楽曲などのMIDIや録音データ)は、クラウドのストレージに保存するので最悪PCが壊れても問題ありません。Office365を契約しているので1TBまで使えたり、その他、Google DriveやDropboxなども使用しているので、データがなくなっても困らない状況があるというのが最大の理由です。
この点は、価格が高いMacでも壊れる可能性があるものとして運用していました。
マザーボード
4大マザーボードメーカー(ASUS, ASRock, GIGABYTE, MSI)のものであれば好きなもの買っていいと思いますが、M.2が何枚させるかとヒートシンクは標準装備かは確認しておいた方がいいです。ただし、自作PCでは外付けのUSBストレージやPCIスロットなどで拡張することもできますのでこちらも予算に合わせて選ぶのがいいと思います。
おすすめのマザーボードは、
- MSI MAG Z690 TOMAHAWK WIFI DDR4 23,760円 (参考 2023/9/17 amazon.co.jp)
マザーボードは、チップセットがB660、B760などは価格が安いですが、M.2のスロットの数が少なく、また帯域もGen4x2と遅いスロットが混在しているので注意が必要です。もちろん必要十分なら選択肢としては問題ありません。ここであえて1世代前のZ690がおすすめなのは、このマザーボードは4枚M.2のスロットがありGen4x4で帯域制限もありません。現行のZ790はもちろんいいですが、DTMに必要な性能とコストを考えると1世代前のZ690がおすすめです。
最後に自作PC作れませんという方向け
そういう方には、BTOパソコンというものをおすすめしたいと思います。BTOというのはメーカーがある程度顧客の要望で受注生産してくれるPCです。
こういった用途で使いたいのでM.2が多くさせて安定するPCを作ってくださいと依頼するだけで購入できると思います。組み立て代行やOSインストール、動作検証までしてくれるショップもあるので、ぜひ相談してみてください。
人件費やアフターサービスのことを考えると、それほど高くない金額で自作PCのメリットを得られる良心的なサービスだと思います。
自作PCパーツの具体的な構成と価格は?
次の記事に記載します。
Updated on 2023-07-30
Pokémon Sleepで睡眠が開始できない場合の対処方法
ポケモンスリープで早速はまったので、同じトラブルの方に届けば幸いです。
Pokémon GO Plus +と正常に連携できていても睡眠が開始できないトラブルが発生しました。
症状は、Pokémon GO Plus +のメインボタンを長押ししてもブルっと震えるだけで睡眠が開始できません。もちろん連携済みで、Go Plus +の機能は正常に動作していて、アラーム機能なども設定でき、「ボイス」も再生できます。
おそらくデバイス連携は正常のように見えたので、ゲームの不具合かもしれないと思い、翌日まで放置してみましたが治っていませんでした。
そのため、思い切ってやってみました。
Pokémon GO Plus +で睡眠が開始できない場合の対処方法
2023-07-30 追記
以前の再インストール後も現象が再現しましたが、その場合は、スマホの電源をOFFにしてからPokémon GO Plus +のメインボタンを長押しすると睡眠が開始できましたので、まずはこの方法をお試しください。
以下再インストールの手順です。
1.デバイス連携を解除します。
- 画面下部の[GO Plus +]ボタンを押します。
- [その他タブ]を押します。
- [Pokémon GO Plus +の登録解除]ボタンを押します。
- [登録解除する]ボタンをタップします。
2.Pokémon Sleepのアンインストールする。
3.念のためスマホ端末を再起動します。
4.AppStoreからPokémon Sleepを再インストールします。
5.前のデータは引き継がず、あたらしいゲームを始めてください。
6.Pokémon GO Plus +のデバイス連携をします。
7.チュートリアルを終わらせてください。
不具合の原因は?
おそらくゲームのバグだと思いますが、思い当たることは、デバイス連携する前にアプリ上で睡眠を開始していたのでそれが関係しているのでは?と思います。睡眠が開始された状態が解除できないかったのかもしれません。ちなみに不具合発生後にデバイス連携解除、再登録しても復旧できませんでした。
Pokémon GO Plus +のハードリセットも試しています。
Pokémon GO Plus +のハードリセット方法
ハードリセット方法は、サブボタンを押しながら、背面の小さな穴の部分をつまようじなど先の細いもので長押しすると、少し長く振動するのでそうなるとリセット完了です。
結論
再インストール後は快適に遊べているので、デバイスの不具合ではなくゲームの不具合ではないかと思います。
Updated on 2023-07-02
BLUE PROTOCOL (ブルプロ) を省電力設定でプレーする
ブループロトコル(以下ブルプロ)がリリースされて以来、遊びまくっております。
そんな楽しすぎるブルプロですが、6月からの電気料金の値上げもあり、長時間のプレーでは消費電力が気になりました。消費電力が増えると排熱も多くので、エアコンの電気代にも影響あるかもしれません。
そんなわけで、楽しく長時間遊べるように省電力設定を試してみましたで、興味ある方の参考になると幸いです。
このような設定に興味ある方は、ある程度知識ある方だと思いますので細かいことは書きませんが、設定方法など気になった方はTwitterで質問してください。
ブルプロPCのスペック
| CPU | インテル Core i9-12900KS プロセッサー |
| GPU | ROG Strix GeForce RTX 4090 OC Edition 24GB GDDR6X |
| メモリー | DDR4-3600 64GB (32GBx2) |
| m.2 | SOLIDIGM P41 Plus SSDPFKNU020TZX1 (ブルプロインストール先) |
| モニター | ROG Swift PG32UQ (G-sync設定オフ) 4Kで使用 |
CPUとGPUどちらも消費電力を気にする人が使うものではない爆熱PCパーツになります。オンラインゲームで遊ぶことは想定していませんでした。
チューニングの方針
・消費電力を削減したい
・できるだけ性能は落としたくない(ゲーム以外も)
・ゲームを快適にプレーしたい
・安定動作すること
爆熱パーツを使う人のわがままな方針です。パーツから見直した方が早いです。
チューニングの項目
| CPU | UEFI(BIOS)で設定可能な項目です。 オーバークロックはしていませんが、ダウンクロックもしたくないので、 V/F Pointの設定で電圧を下げます。 ・V/F Point 5 Offset [- 0.1v] 5.2GHz ・V/F Point 6 Offset [- 0.1v] 5.3GHz ・V/F Point 7 Offset [- 0.08v] 5.5GHz ・V/F Point 8 Offset [- 0.08v] 5.5GHz ・V/F Point 9 Offset [- 0.08v] 5.5GHz ・V/F Point 10 Offset [- 0.08v] 5.5GHz ・V/F Point 11 Offset [- 0.08v] 5.5GHz |
| GPU | GPU Tweak, MSI Afterburner, NVIDIAコントロールパネル等で設定可能な項目です。 ・PowerLimitを70% ・FPS上限を120fps |
V/F Pointはの設定値ですが、この環境では安定動作する値になりますが、他のPCで安定動作するとは限りません。ブループロトコルでは常時5.2GHz動作に見えますので、V/F Point 5 Offset の値を設定するだけでも効果ありそうです。
GPUのFPS上限はモニターが144Hz対応なのでそれに合わせてもよかったのですが、120fpsでプレーしても気にならなかったので下げました。PowerLimitを70%にしてもプレー体験に変化はありませんでした。(個人の感想です)
結果
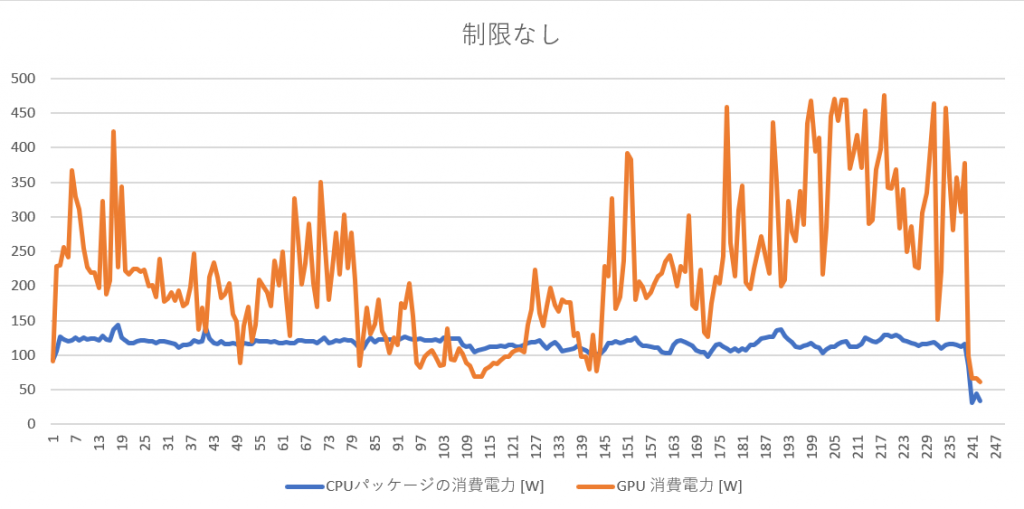
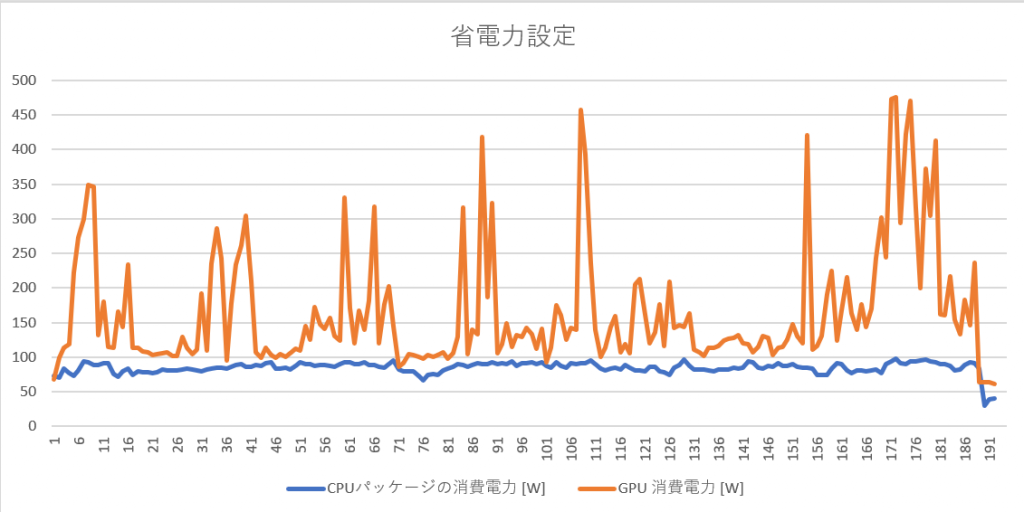
消費電力が削減できているか、ツインストライカーで同じミッションを最高画質でプレーして比較してみました。同じミッションですが、参加メンバーもクリアタイムも違うので同じ条件下の測定ではないことをご了承ください。


消費電力削減効果
・CPUは、Pコアが常に5.2GHzで動作しているので、効果がわかりやすく全体を通して120W以上から安定して100W以下となりました。(20W以上削減)
・GPUは、振れ幅が大きいですが、200W以上の場面が多かったものが、150W以下に落ち着いていることが多くなりました。300Wを超えるスパイクは何度もありますが、全体的にスパイクしてもすぐに消費電力が下がる傾向にあると思います。(50W以上削減)
プレー体験も損なわれず、消費電力を削減できました。
これで熱い夏も楽しく乗りきれそうです!
Updated on 2023-06-29
Bandai Namco Launcherが起動しない
Blue Protocolを起動しようとしたところ、それ以前にランチャーが起動しませんでした。
ブループロトコルが遊べない・・・・・・・と絶望していましたが、
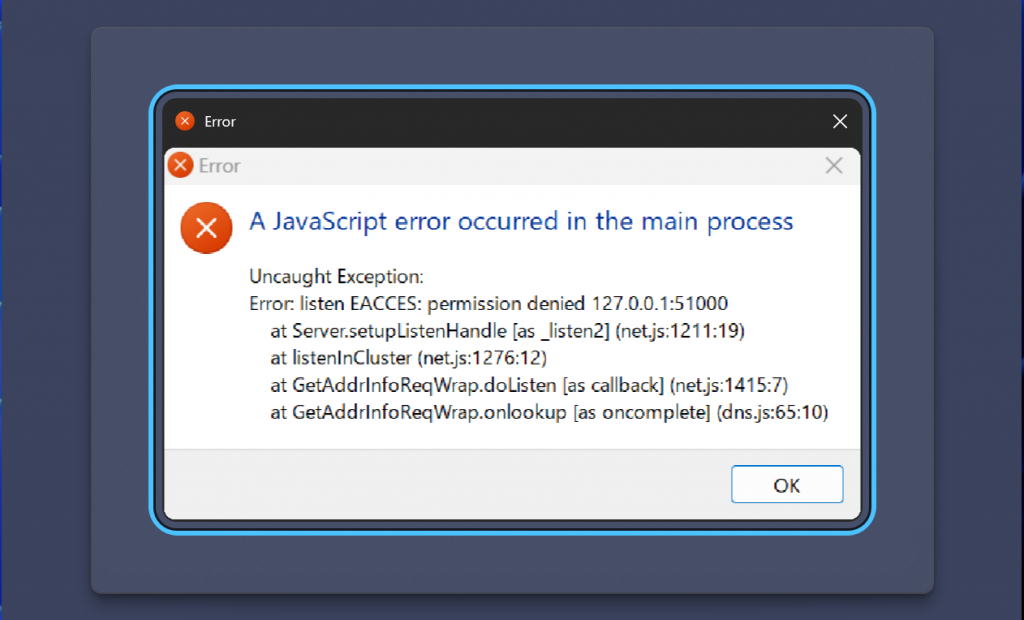
[Alt]キー + [tab]で起動しているタスクを見ると裏でJavaScriptのエラーが表示されていました。このままでは画面に変化がなく何もできないのでタスクマネージャーから強制終了しました。

午前中は問題なくブルプロでレベリングしていたので、Windows Update (KB5027303) の影響か?と思いました。
原因はわかりませんが、エラーの内容は、permission deniedというよくありそうなものだったので、管理者権限でランチャーを起動すればいけるのではないかと思いました。
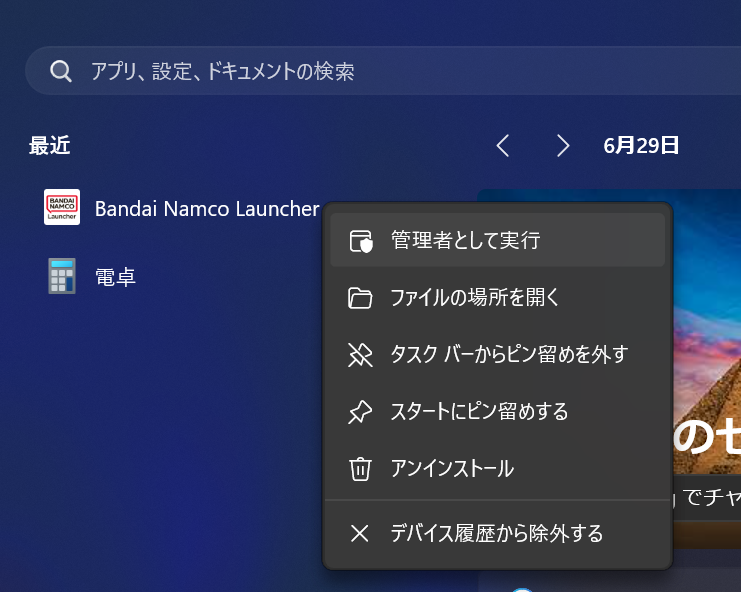
スタートメニューからBandaiを検索してランチャーを右クリックして「管理者として実行」で無事起動しました。本来は、ランチャーに適切な権限を付与する必要があると思うのですが、まずは遊びたい・・・
コネクトクーポン貼っておきます。
rFGmHfVDCYQd
A JavaScript error occurred in the main process
Uncaught Exception:
Error: listen EACCES: permission denied 127.0.0.1:51000
at Server.setupListenHandle [as _listen2](net.js:1211:19)
at listenInCluster (net.js:1276:12)
at GetAddrInfoReqWrap.doListen [as callback](net.js:1415:7)
at GetAddrInfoReqWarp.onlookup [as oncomplete](dns.js:65:10)Posted on 2023-06-29
システムトレイの時計に秒を表示する
Windows 11 22H2 オプションパッチ「KB5027303」がリリースされたので早速Windows Updateから適用してみました。
私が待ちに待っていた?機能が追加されています。そうそう、これこれ。
- 新機能! これで、システム トレイのクロックに秒を表示するように選択できるようになりました。 これを有効にするには、[ 設定] >[ 個人用設定 ]> [タスク バー] の [タスク バーの動作] セクションに移動します。 タスク バーを右クリックして、タスク バーの設定にすばやくアクセスすることもできます。
デスクトップで今何時というか今何秒を見たいのです。

ありそうでなかった機能がついに実装されました。
表示させるには以下の設定が必要なのですが、場所が深いので、タスクバーを右クリックして「タスクバーの設定」からアクセスした方が早いです。
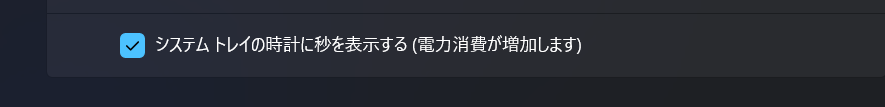
[設定] -> [個人用設定] -> [タスクバー] -> [タスクバーの動作]の「システムトレイの時計に秒を表示する(電力消費が増加します)」にチェックを付けると即時表示が変わります。

「電力消費が増加します」という恐ろしい文言があるのですが、HWMonitorで秒の表示・あり・なしで消費電力しばらく見てましたが、デスクトップPCでは変化がわかりませんでした。人間には感知できないレベルなのでしょうか???
1日ログ収集してどのくらい消費電力違うか検証・・・しません。
Updated on 2023-05-04
NextcloudでiOSだけファイルアップロードのエラー 413 ファイルが大きすぎます
プライベートのストレージとして便利すぎるNextcloud(Dropbox, Onedriveのようなことができます)ですが、iOSアプリ特有?の問題に直面しました。
PCブラウザでは問題ない構成でも、iOSのNextcloudアプリではファイルサイズの大きい動画ファイルがアップロードできないエラーが発生しました。

公式ドキュメントを参考に対応できたのでメモを残します。ただし、根本原因までは特定できていません。
1. Nextcloudの構成
- サーバー1 フロント
- NGINXのロードバランサ―(プロキシー)
- Let’s EncryptのTLS証明書
- サーバー2 バックエンド
- docker composeでNextcloudとMySQLを起動しています
- nextcloud:26.0.1 (apache, php-fpmを含むイメージ)
- mysql:8.0.32
- docker composeでNextcloudとMySQLを起動しています
2. エラーの切り分け
リクエストはフロントのNGINX経由なので、直接Apacheがリクエストを処理しているわけではありません。そのため、まずNGINXとApacheのどちらがエラーを返しているか調べる必要があります。これは簡単でNextcloudにリクエストが届いていなければNGINX側の問題ということになります。
Nextcloudの管理画面では、次のようなログが出ているのでNextcloudまでは到達しているようです。これはiPhone上でリトライされる度に「413: ファイルサイズがおおきすぎます」が表示され、ログも記録されるので、まずはNextcloud側の問題として切り分けてもよさそうです。
# iPhone8 2GBを超える動画ファイル
Expected filesize of 2043863883 bytes but read (from Nextcloud client) and wrote (to Nextcloud storage) 0 bytes. Could either be a network problem on the sending side or a problem writing to the storage on the server side.
# iPhone12 9GBを超える動作ファイル
Expected filesize of 9216860555 bytes but read (from Nextcloud client) and wrote (to Nextcloud storage) 2091417600 bytes. Could either be a network problem on the sending side or a problem writing to the storage on the server side.3. 公式ドキュメントの対策を確認
こちらのドキュメントを見るとデフォルトの最大サイズは512MBで、設定変更で制限解除できることが記載されています。PCで動作していることから、基本的には対策できているはずなのですが見直してみました。
| No | 種類 | 設定 | コメント |
| 1 | PHP | upload_max_filesize | PHP_UPLOAD_LIMITで対応済み。phpinfo()でも確認済み。 |
| 2 | PHP | post_max_size | PHP_UPLOAD_LIMITで対応済み。phpinfo()でも確認済み。 |
| 3 | PHP | max_input_time | アップロード開始直後にエラーなので関係なさそう |
| 4 | PHP | max_execution_time | アップロード開始直後にエラーなので関係なさそう |
| 5 | Apache | LimitRequestBody | 公式ドキュメントによるデフォルトでは無制限のはず https://httpd.apache.org/docs/2.4/ja/mod/core.html#limitrequestbody Nextcloudイメージの設定はApacheのserver-infoで確認したところ設定値は無し。つまりデフォルト値ではないのかな? |
| 6 | Apache | SSLRenegBufferSize | バックエンドはhttpなので関係なさそう |
| 7 | Apache | Timeout | タイムアウトする前に413レスポンスがあるので関係なさそう。Apacheのserver-infoの値は300でした。 |
4. 念のためフロントのNGINXも対策を確認
| No | 種類 | 設定 | コメント |
| 1 | NGINX | client_max_body_size | 設定済み |
| 2 | NGINX | fastcgi_read_timeout | [未設定] proxyなので関係なさそう |
| 3 | NGINX | client_body_temp_path | [未設定] PCアップロードで問題ないので関係なさそう |
| 4 | NGINX | proxy_buffering | offに設定しても効果無し |
| 5 | NGINX | proxy_max_temp_file_size | 64000Mに設定しても効果無し |
| 6 | NGINX | X-Accel-Buffering | [未設定] フロント側で対策可能なのでスルー |
5. 結果
まずはフロントのNGINXで対策してみましが効果ありませんでした。次にApacheのLimitRequestBodyの設定を追加して対策をしてみたのですが、設定反映直後のiPhoneアプリのリトライからアップロードが成功しました。次の設定値を追加してDocker再起動でOKです。
# nextcloud.confを作成
LimitRequestBody 0
# docker-compose.ymlで設定ファイルをバインド
app:
volumes:
- type: bind
source: ./services/app/etc/apache2/conf-enabled/nextcloud.conf
target: /etc/apache2/conf-enabled/nextcloud.conf
公式イメージにはLimitRequestBodyの設定値はなかったのですが、デフォルト値0ではないのでしょうか?しかし、設定してすぐにエラーが解消したので挙動から見ると何かが違うようです。
その他、Nextcloudでチャンクサイズの調整などもあるようですが、LimitRequestBodyで問題解消したので試していません。
参考
- Uploading big files > 512MB
- Unable to upload files larger than 1024MB, error 413
- [Bug]: 413 Request Entity Too large (again!)
githubのIssueなど見ると同様のエラーが発生して同じような対策をしているようですが、コメントにもあるように、サーバーサイドの問題として切り分けられているのでNextcloudの問題ではないということでクローズになっています。Dockerfile自前で作るほどでもなく、設定ファイル1つで対策できるので公式イメージに設定追加はなさそうです。
Posted on 2023-04-26
DKIM FAIL !? Gmailで迷惑メールに振り分けられる原因
DKIMのTXTレコードを登録しても、なぜかGmailで迷惑メールに振り分けられ、ヘッダーを確認したところ「DKIM: ‘FAIL’(ドメイン: example.com)」でした。
# ヘッダーがおかしい?
dkim=neutral (bad format) header
# 何かがおかしい??
DKIM-Signature: v=1; a=rsa-sha256; c=relaxed/simple; d=example.com 以下省略原因は長すぎるTXTレコード
AWSのRoute 53 ではDKIMのTXTレコードが長いのでそのままではエラーで登録できません。
InvalidChangeBatch 400: CharacterStringTooLong (Value is too long) encountered withのエラーが・・・

そのため、入力画面のコメントを見て末尾にスペースを入れたり、改行したりしていたのですが、それがよくなかったようです。
複数の値を個別の行に入力します。 次の行に文字列を続ける前に、末尾にスペースを追加することで、長い文字列を別々の行に区切ることができます。
https://aws.amazon.com/jp/
この方法では、別々の行に区切られてしまいますので、DKIMのTXTレコードとしては間違った状態で保存されてしまいます。具体的には3ピースに分割されてしまっていたので、DNSの問い合わせの際に順番がバラバラにレコードを参照できてしまう状態になっていたと思います。
正しい入力方法
長い文字列をダブルクォーテーションで囲み、改行せず連結してテキストボックスにコピーする
"v=DKIM1; h=sha256; k=rsa; ""p=MIIBIj~省略""LTU+iq4xk省略"実際やってみると、あ、それだけでいいのかと・・・
という情報が、コミュニティーにありました。
https://repost.aws/ja/knowledge-center/route53-resolve-dkim-text-record-error
結果
無事、GmailでDKIMの確認をPASSすることができたので、迷惑メールに振り分けを回避することができました。
Updated on 2023-12-08
Windowsのクラッシュの原因 (nvlddmlm ID 14)
最近頻繁にWindowsがクラッシュ(画面がブラックアウト)するようになりました。イベントビューアーのWindowsログ -> システムを確認するとnvlddmlm関連のログが3つ残っています。ログは記事の最後に記載するので気になる方はご確認ださい。
2023-07-02 結論はドライバーの問題でした。安定しているバージョン(531.29)に戻して解決しています。
2023-11-10 バージョン(537.13)でもブラックアウトは回避できるが、「HDRを使用する」と再発するので無効化した。
2023-12-08 バージョン(546.26)でもブラックアウト発生。「HDRを使用する」と再発するので無効化した。
クラッシュの原因は?
nvlddmlmで調べると次のことがわかりました。
- NVIDIAのグラフィックボードを使用していると発生する
- Windowsのドライバーと競合している
- 電源管理の問題の可能性
- HDR関連のドライバーの不具合の可能性(2023-11-10追加)
急に頻繁に発生するようになったことから、最近導入したRTX4090の影響かと思いましたが、導入してからしばらくは問題なく動作していたので、頻繁に更新しているNVIDIAのドライバーの影響ではないかと思われます。
あと、もう1つ疑うのは、省電力の設定をしていることです。これはCPU、GPU、Windowsの設定を変更しています。
- CPUは、UEFIによるV/Fカーブの設定変更
- GPUは、GPU TWEAK 3によるPower Limit制限
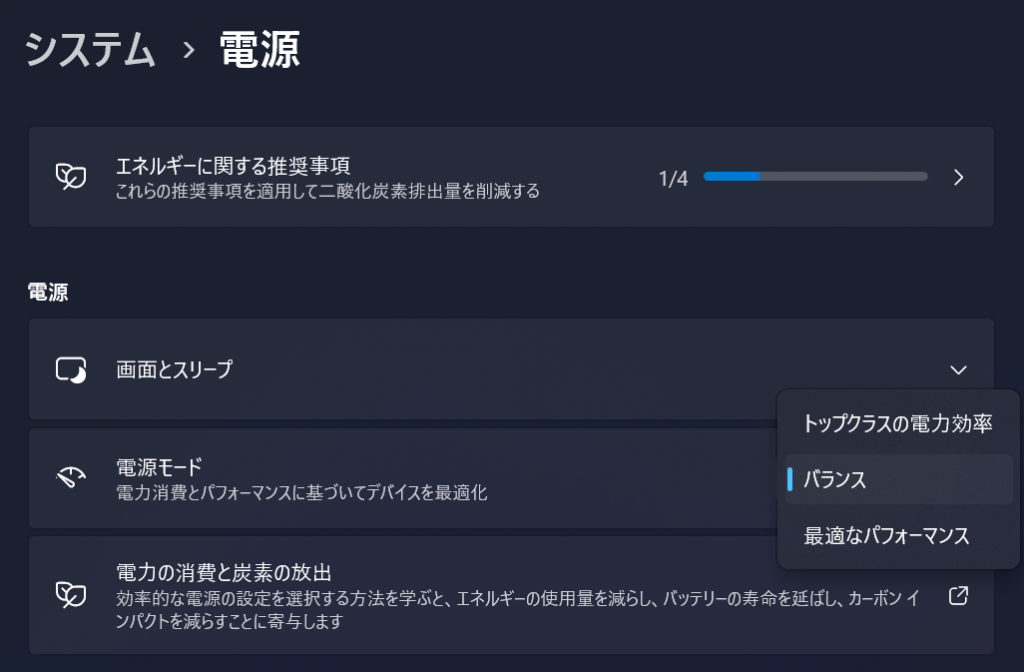
- Windowsは、システム -> 電源 -> 電源モード を 「トップクラスの電源効率」に設定
使用感としてはGPUのPower Limit以外は省電力になっている実感がないのであまり意味ないかもしれません。というわけで、まずはあまり効果を感じられないWindowsから順に設定を戻そうと思います。
グラフィックボード NVIDIA Geforce RTX 4090
ドライバーのバージョン 531.68復旧方法
クラッシュすると画面が映らないので何も確認できず、しかたなく電源OFF,ONで復旧させます。
電源モードの変更
- Windowsボタンから[設定] -> [システム] -> [電源]を開く
- 電源モードをバランスに変更する

結論
症状が治まるまで、いろいろ試してみます。状況に変化があればこの記事を更新するようにします。
追記 2023-04-26
前回のクラッシュが2023-04-21から5日ぶりにイベントID 14のnvlddmkmのエラーが発生した。設定変更してしばらくは落ち着いていたが再発してしまった。今回はCheomeでGoogle MEETでビデオ会議中に発生してしまった。1、2分くらいで画面が表示されたのでそのままOSが落ちるほどではなかった。
しばらく落ち着いていたので`可能性としてはありそうなので、次は電源モード「最適なパフォーマンス」を試してみようと思う。
追記 2023-04-28
2日で再発。Youtube見てると落ちる気がする???次は、GPUのPowerLimit制限をやめてデフォルト設定に戻した。GPU Tweekも起動しないように設定してみた。
追記 2023-05-09
再発していないので、原因はGPU TweekのPowerLimitなのかもしれない。GPU Tweekをデフォルトで起動するようにして再発するか様子を見る。
追記 2023-05-11
再発しました。直接か間接かわかりませんがGPU Tweekが原因の可能性がある。GPU TweekをアンインストールしてAfterburnerを導入してみた。
追記 2023-05-22
あれから10日経過しても再現していないので、ASUSのGPU Tweekが原因であった可能性が高いです。(後日再発したので、ASUS GPU Tweekが原因ではありませんでした。)MSIのAfterburnerではエラーが発生していないので、機能というよりはソフトウェアの問題であったと思われます。ASUSさんにはArmory Crateを筆頭にアプリケーションの安定性をもっと向上してほしいです。
追記 2023-06-04
BIOSからMemTest86を実行したところエラーが2件発生していた。このPCを組んだ当時はテストが通っていたのでBIOS更新などの影響があったかもしれない。
XMPを解除して再テストしたところMemTest86のエラーが解消されたため、XMPの設定を元に調整してみた。DRAM frequencyを3600Mhzから3200Mhzにダウンクロックしてエラーが発生しないので、しばらくこれで様子を見る。
NVIDIAのドライバーもすべてアンインストールしてから再インストールしてみた。
追記 2023-06-08
メモリーを定格動作にしてもエラーが発生したため、メモリーが原因の可能性が低くなった。イベントビューアーでこれまでのエラーを確認すると、2023-04-18以降からID 14 nvlddmkmのエラーが発生していた。それまでは問題ないとすると、それ以前動作しているドライバー(531.29)をインストールしてみた。今のところ再現せずエラーが発生していないため、しばらく様子を見る。これで直ったら単純にドライバーの問題であった可能性が高い。
2023-07-02
NVIDIAのドライバーのバージョン531.29に戻して以来、安定動作している。後で調べてわかったことですが、このバージョンは、ASUSのサポートで公開していたバージョンと一致していました。ASUS公開のドライバーは動作検証されているはずなので、最初からこれを使った方がよかったかもしれない。
2023-11-10
久しぶりにTails of ARISE の追加DLC Beyond the Dawn をプレーするためにディスプレイ設定の「HDRを使用する」を有効にしてから、Windowsのクラッシュ(ブラックアウト)が再発した。バージョン 537.13に変更した後も安定動作していたことからHDR関連のドライバーの不具合の可能性が高い。残念ですが、HDRを無効にして様子を見ています。
| エラー発生日 | 対応 |
| 2023-04-07 | |
| 2023-04-14 | |
| 2023-04-17 | |
| 2023-04-18 | NVIDIAドライバー更新 531.68 |
| 2023-04-19 | |
| 2023-04-21 | 電源モードを「バランス」に変更 |
| 2023-04-26 | 電源モードを「最適なパフォーマンス」に変更 |
| 2023-04-28 | GPU Tweek 3のPowerLimitをデフォルトに変更 起動時にGPU Tweek 3を起動しないように設定 |
| 2023-05-02 | NVIDIAドライバー更新 531.79 |
| 2023-05-11 | GPU Tweekデフォルト起動に変更してから2日で再発 GPU Tweekをアンインストール MSI Afterburnerをインストール |
| 2023-05-23 | 再発 MSI Afterburnerを停止 |
| 2023-05-27 | エラー発生 |
| 2023-05-29 | エラー発生 |
| 2023-06-02 | エラー発生 |
| 2023-06-04 | MemTest86でエラー発生を確認 XMP解除とDRAM frequencyを3600Mhzから3200Mhzにダウンクロック ドライバーもすべてアンインストールしてから再インストール |
| 2023-06-08 | メモリーOCを元に戻す。MemTest86でエラー無しの状態。 古いドライバー531.29 (2023-03-14)をインストール |
| 2023-07-02 | 1カ月近く安定して動作している。 |
| 2023-11-10 | ディスプレイ設定の「HDRを使用する」を有効にすると画面がブラックアウトする事象が再発した。 ドライバー537.13 |
| 2023-12-08 | バージョン546.29を試すが、「HDRを使用する」とブラックアウトするので無効化した。 |
システムのイベントログ
ソース "nvlddmkm" からのイベント ID 14 の説明が見つかりません。このイベントを発生させるコンポーネントがローカル コンピューターにインストールされていないか、インストールが壊れています。ローカル コンピューターにコンポーネントをインストールするか、コンポーネントを修復してください。
イベントが別のコンピューターから発生している場合、イベントと共に表示情報を保存する必要があります。
イベントには次の情報が含まれています:
\Device\Video3
badfbadf(badfbadf) 00000000 00000000
メッセージ リソースは存在しますが、メッセージがメッセージ テーブルに見つかりませんでした。
ソース "nvlddmkm" からのイベント ID 0 の説明が見つかりません。このイベントを発生させるコンポーネントがローカル コンピューターにインストールされていないか、インストールが壊れています。ローカル コンピューターにコンポーネントをインストールするか、コンポーネントを修復してください。
イベントが別のコンピューターから発生している場合、イベントと共に表示情報を保存する必要があります。
イベントには次の情報が含まれています:
\Device\Video3
UCodeReset TDR occurred on GPUID:100
メッセージ リソースは存在しますが、メッセージがメッセージ テーブルに見つかりませんでした。
ソース "nvlddmkm" からのイベント ID 0 の説明が見つかりません。このイベントを発生させるコンポーネントがローカル コンピューターにインストールされていないか、インストールが壊れています。ローカル コンピューターにコンポーネントをインストールするか、コンポーネントを修復してください。
イベントが別のコンピューターから発生している場合、イベントと共に表示情報を保存する必要があります。
イベントには次の情報が含まれています:
\Device\Video3
Resetting TDR occurred on GPUID:100
メッセージ リソースは存在しますが、メッセージがメッセージ テーブルに見つかりませんでした。
Posted on 2023-04-17
少し面倒なArmoury Crateのアンインストール
ASUSやROGのマザーボードでは、ドライバーのインストールやLEDの色を変えたりいろいろな設定をArmoury Crateというツールで管理しています。
このツール1つでいろいろできるので便利ではあるのですが、他社の制御ソフトなど同じ環境にインストールすると競合して不具合が出てしまうことがあります。
自分の環境では、イベントビューアーでログを見るとArmoury Crateがクラッシュが頻繁に発生しているようなので、アンインストールすることにしました。
他のソフトと同様にコントロールパネルからアンインストール可能ですが、ログを見ると削除したはずのサービスを起動しようとしていて、完全にはアンインストールできていない状態でした。
障害が発生しているアプリケーション名: NoiseCancelingEngine.exe、バージョン: 1.0.0.20、タイム スタンプ: 0x638d9314
障害が発生しているモジュール名: unknown、バージョン: 0.0.0.0、タイム スタンプ: 0x00000000
例外コード: 0xc0000005
障害オフセット: 0x0000000000000000
障害が発生しているプロセス ID: 0x0x1DE8
障害が発生しているアプリケーションの開始時刻: 0x0x1D9712501150D24
障害が発生しているアプリケーション パス: C:\Program Files (x86)\ASUS\ArmouryDevice\dll\MBLedSDK\NoiseCancelingEngine.exe
障害が発生しているモジュール パス: unknown
レポート ID: 1cd6da58-6c83-48c8-b25d-c3738c7efef5
障害が発生しているパッケージの完全な名前:
障害が発生しているパッケージに関連するアプリケーション ID:いろいろ調べるとArmoury Crateには専用のアンインストーラーが用意されていたので、それを使用したところサービスも削除できました。
簡単ですが、忘れるので手順をメモします。
アンインストーラーのダウンロード
1.次のサポート用のリンクのページを開きます
https://www.asus.com/jp/supportonly/armoury%20crate/helpdesk_download/
2.OSを選択する(Windows 10 or 11 64biy)
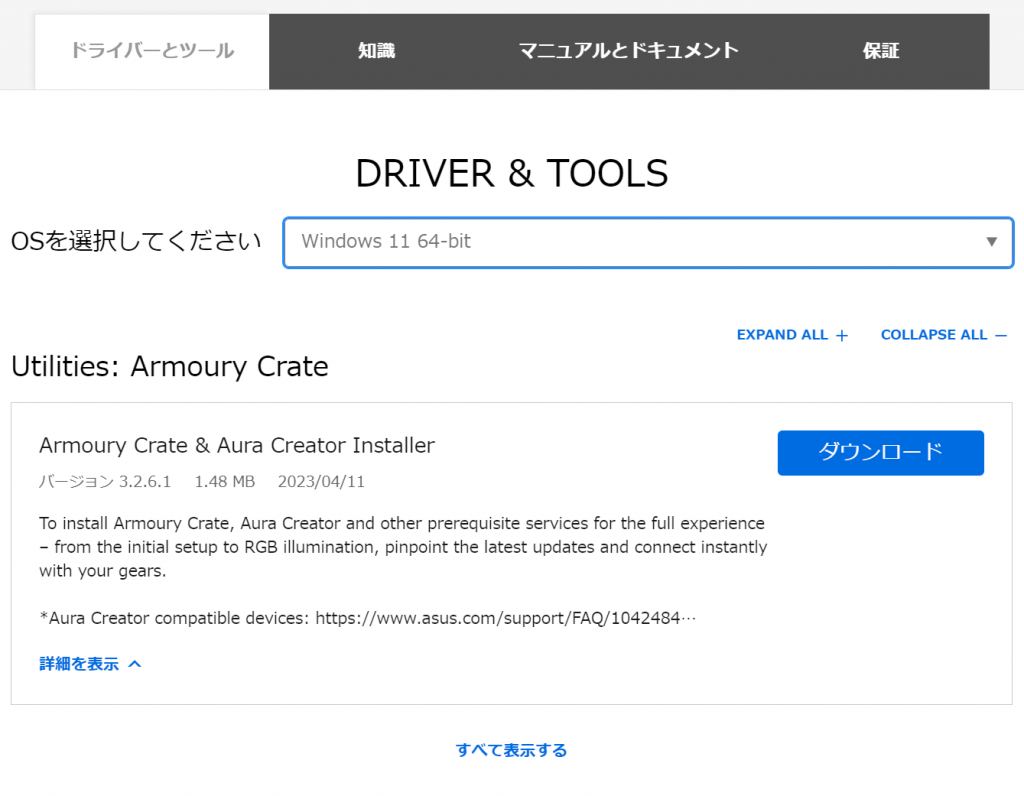
3.インストーラーは表示されますが、このままではアンインストーラーは表示されないため、インストーラーの下にある「すべてを表示」リンクをクリックします。

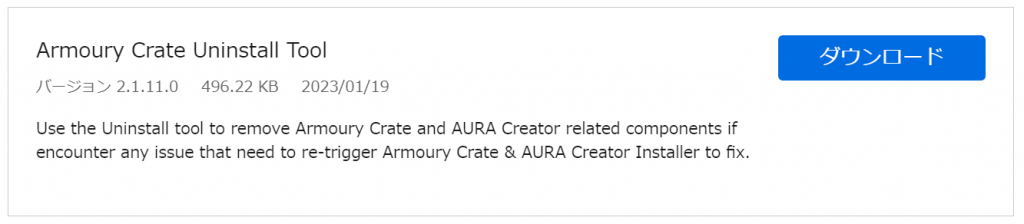
4.Amoury Crate Uninstall Toolの「ダウンロード」ボタンをクリックする

5.ダウンロードしたArmoury_Crate_Uninstall_Tool.zipファイルを解凍する
6.解凍したフォルダを開きます(2023-04-14時点のバージョンは、Armoury Crate Uninstall Tool V2.1.11.0でした)
7.Armoury Crate Uninstall Tool.exeをダブルクリックして実行する
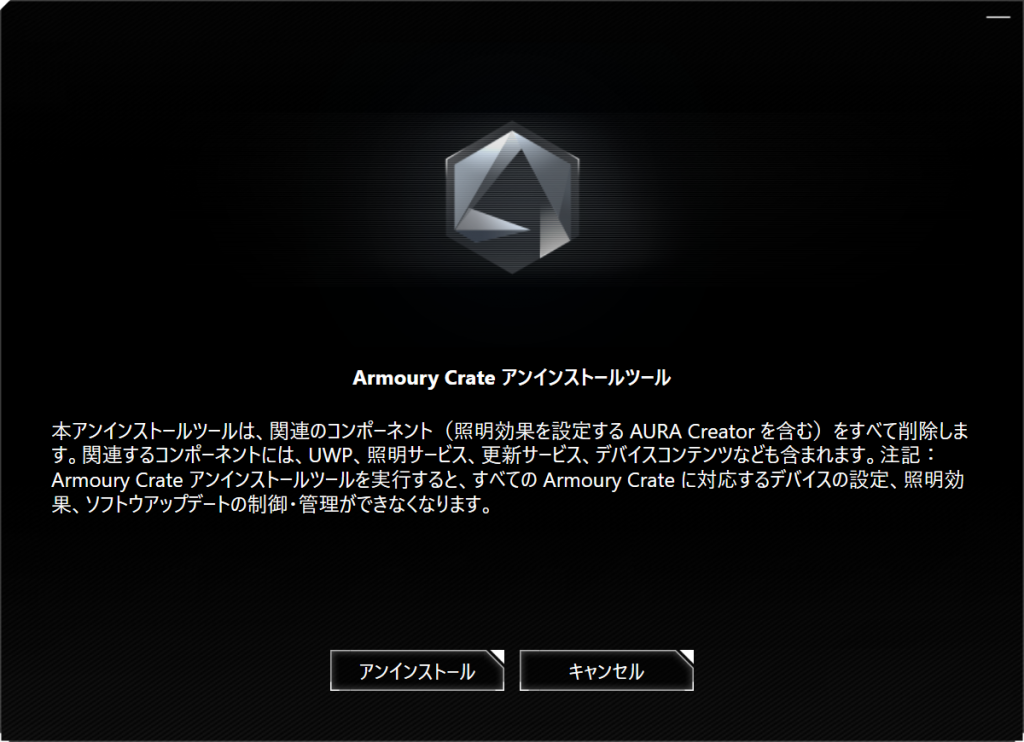
8.「アンインストール」ボタンをクリックする

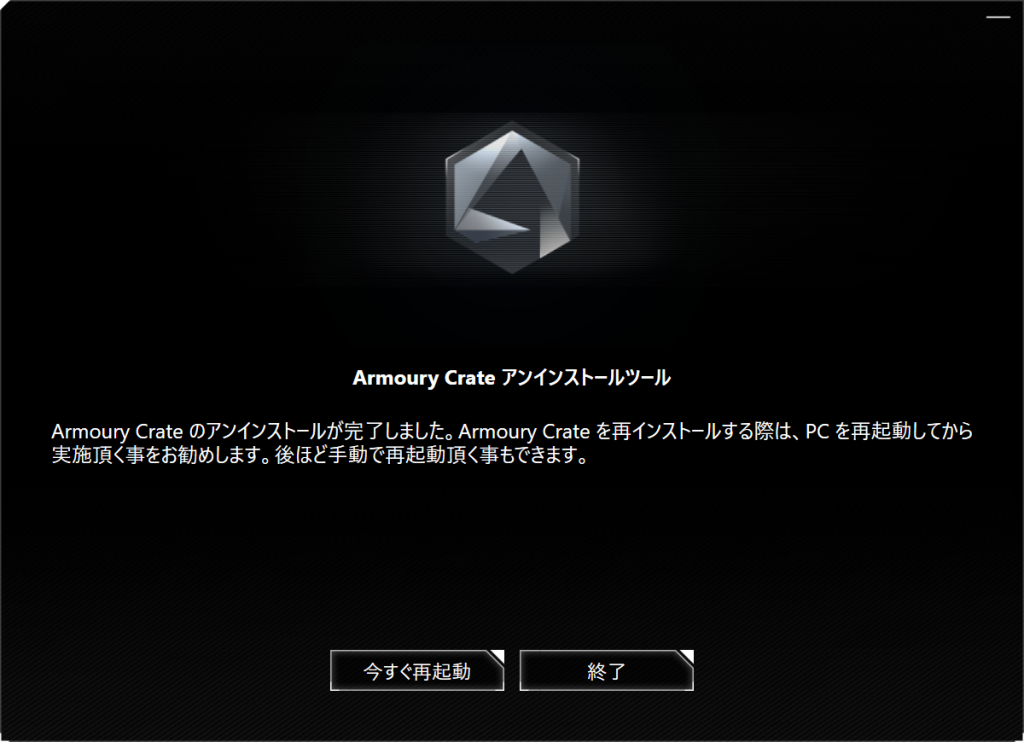
9.「今する再起動」ボタンをクリックして再起動します

以上で終了です。
私の環境では、アプリケーションエラーが消えたので、不要なサービスをアンインストールできたと思います。できれば、標準のアンインストーラーで対応してほしいですよね。専用のアンインストーラー同梱できないのでしょうか???
